A WebExtensions scratch pad
Every Event is a daft little WebExtension I wrote a while ago to try and capture the events that WebExtensions APIs fires. It tries to listen to every possible event that is generated. I’ve found this pretty useful in past for asking questions like “What tab events fire when I move tabs between windows?” or “What events fire when I bookmark something?”.
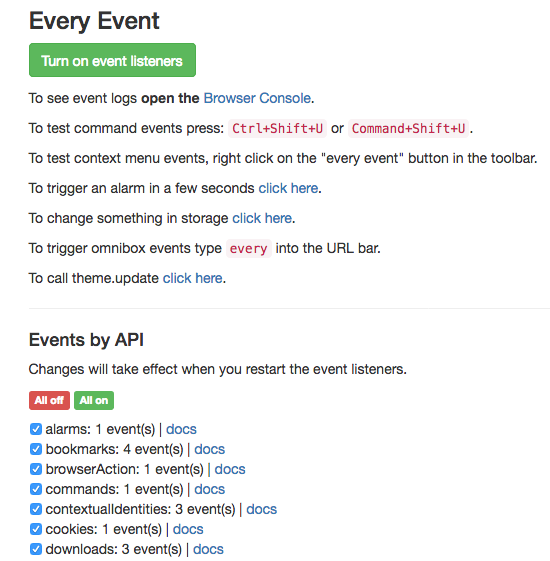
To use Every Event, install it from addons.mozilla.org. To open, click the alarm icon on the menu bar.

If you turn on every event for everything, you get an awful lot of traffic to the console. You might want to limit that down. So to test what happens when you bookmark something, click “All off”, then click “bookmarks”. Then click “Turn on”. Then open the “Browser Console”.
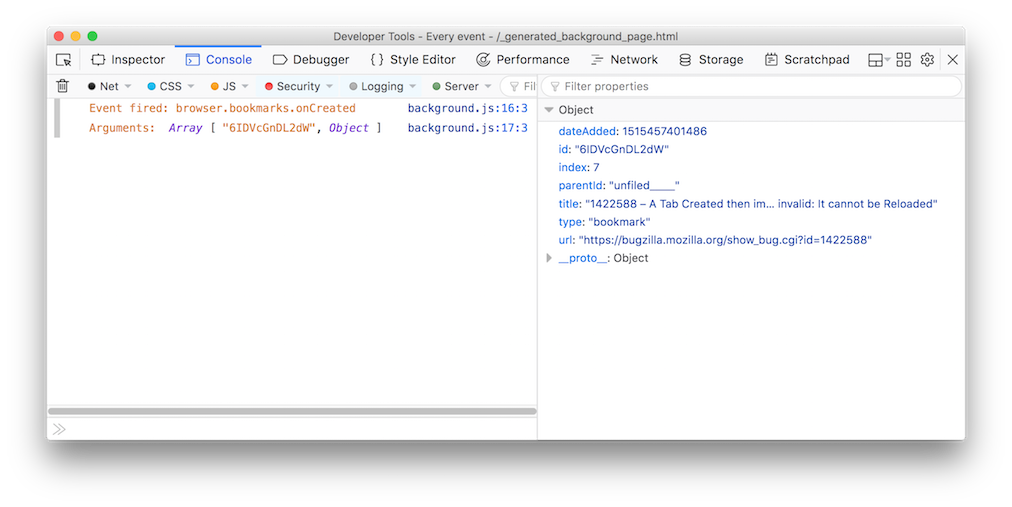
Each time you bookmark something, you’ll see the event and the contents of the API as shown below:

That’s also thanks to the Firefox Developer Tools which are great for inspecting objects.
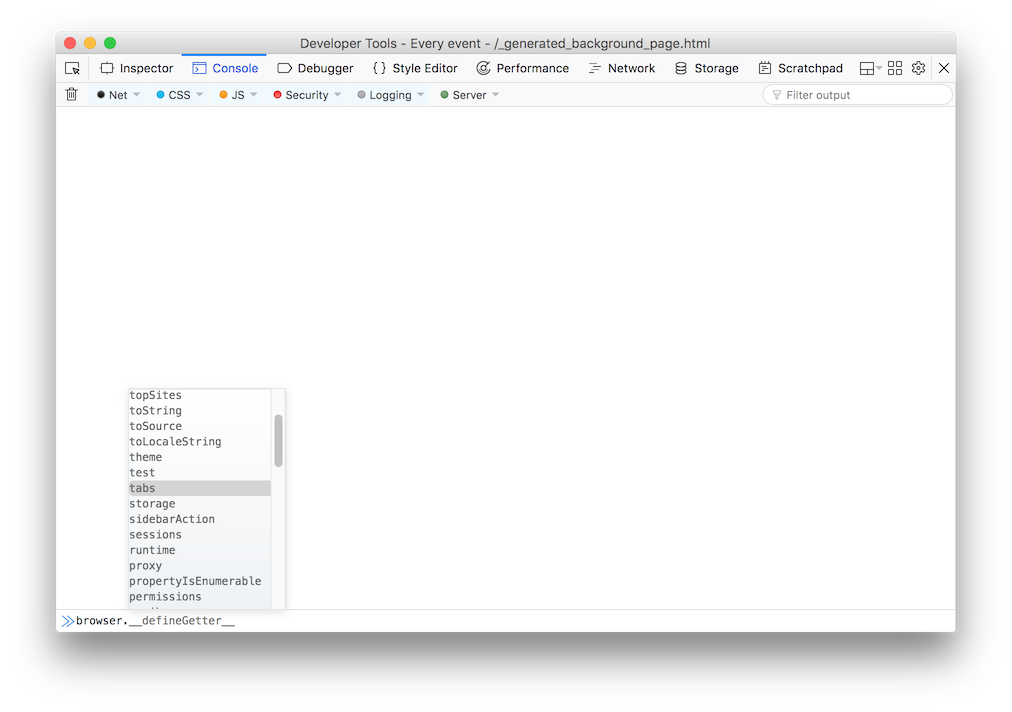
But there’s one other advantage to having Every Event around. Because it requests every single permission, it has access to every API. So that means if you go to about:debugging and then click on Debug for Every Event, you can play around with all the APIs and get nice autocomplete:

All you have to do is enter “browser.” at the browser console and there’s all the WebExtension APIs autocompletable.
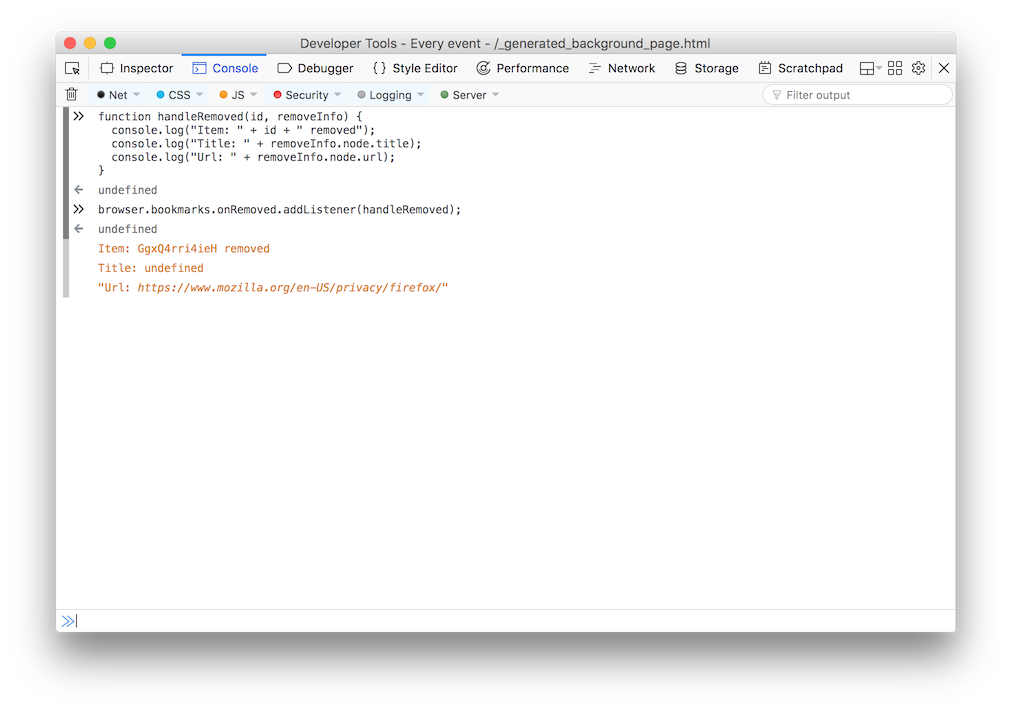
Let’s add in our own custom handler for browser.bookmarks.onRemoved.addListener and see what happens when I remove a bookmark…

Finally, I keep a checkout of Every Event near by on all my machines. All I have to do is enter the Every Event directory and start web-ext:
web-ext run --firefox /Applications/FirefoxNightly.app/Contents/MacOS/firefox --verbose --start-url about:debugging
That’s aliased to a nice short command on my Mac and gives me a clean profile with the relevant console just one click away…
Update: see also shell WebExtension project by Martin Giger which has some more sophisticated content script support.